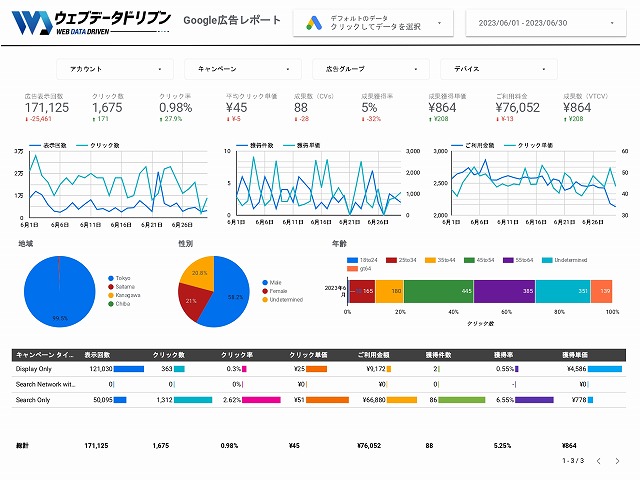
以下のサンプルをもとに、Looker Studioによるレポートの作成手順を解説している記事です。
最初から確認したい方は、こちらの記事をご覧ください。

レポートの完成まであと半分です。早速進めていきましょう。
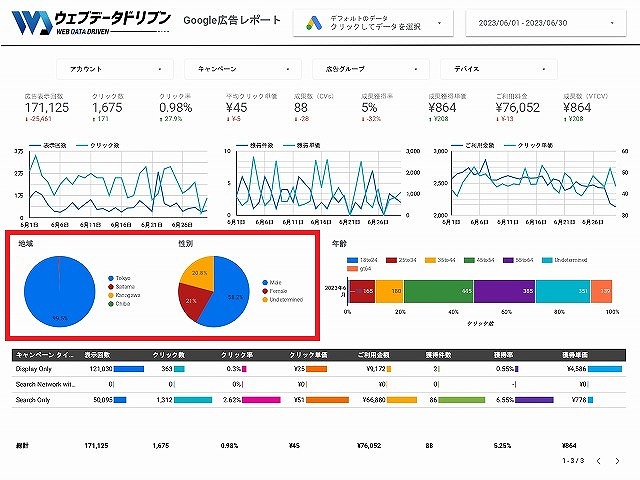
1.円グラフ
円グラフで「地域」と「性別」の比率を見ていきます。

「円グラフ」は、選択したディメンションの構成比率を表します。たとえば、性別、年齢、デバイスなどの割合を視覚的に確認しやすいグラフです。
円グラフには、通常の「円グラフ」と「ドーナツグラフ」の2種類が存在します。どちらも大きな違いはないため、ビジュアル的な好みで選択しても構いません。あえて違いを上げるとすれば、円の中心に文字情報などを入れることができる点があります。

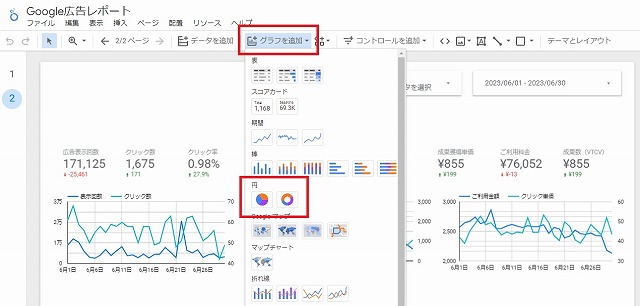
円グラフを追加するには、メニューバーにある [グラフを追加] の [円] から選択します。本記事のサンプルレポートでは、左側の [円グラフ] を使用しています。

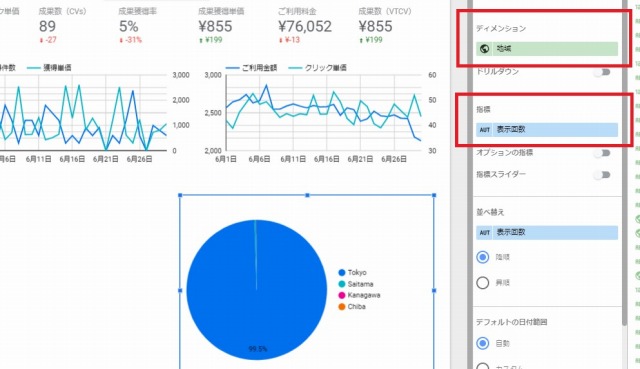
円グラフを設置したら、ディメンションを [地域] 、指標を [表示回数] に変更しましょう。

このままでもOKですが、 [スタイル] タブからグラフを編集することができます。今回は配色を変えましたが、お好みでカスタマイズしてください。同じ要領で「性別」の円グラフも追加します。
2.積み上げ棒グラフ
次に設置したいのは「積み上げ棒グラフ」です。

積み上げグラフにも、通常の「積み上げ棒グラフ」と「100%積み上げ棒グラフ」の2種類があります。
「積み上げ棒グラフ」は、絶対量の増減やその内訳を比較するのに便利です。対して「100%積み上げ棒グラフ」は、グラフの幅が必ず100%で固定されるため、データ内の割合を直感的に捉えることができます。
そういった意味では円グラフと変わりませんが、構成比や時間の経過による割合を比較する場合は、こちらを使用したほうがわかりやすいかもしれません。

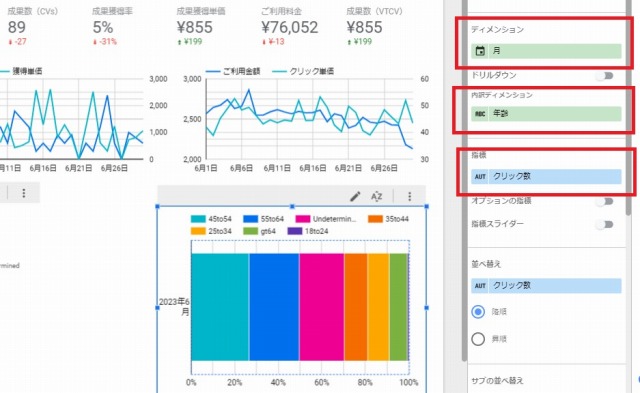
本記事のサンプルレポートでは年齢の構成比を比較したいため、一番右側の「100%積み上げ横棒グラフ」を選択しています。

グラフを追加したら、ディメンションを [月] 、内部ディメンションを [年齢] 、指標を [クリック数] に設定します。このままですと、縦幅が広く横幅が短く少しわかりにくいですね。サイズを調整したり、スタイルを整えて仕上げましょう。
3.表
いよいよ最後のグラフ、Looker Studioでもよく使う「表」です。

「表」はディメンションに対して、複数の指標をセットして数値を確認できます。たとえば、ページごとのセッション、ページビュー数、ユーザー数、コンバージョンを確認したい場合などに便利です。
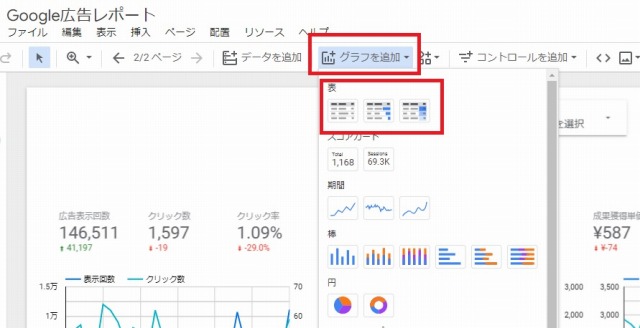
表には、「表」「棒付きデータ表」「ヒートマップ付きデータ表」の3種類が存在します。
こちらも指標1つずつ、後から細かく設定することが可能です。

今回は、「棒付きデータ表」を選択しました。

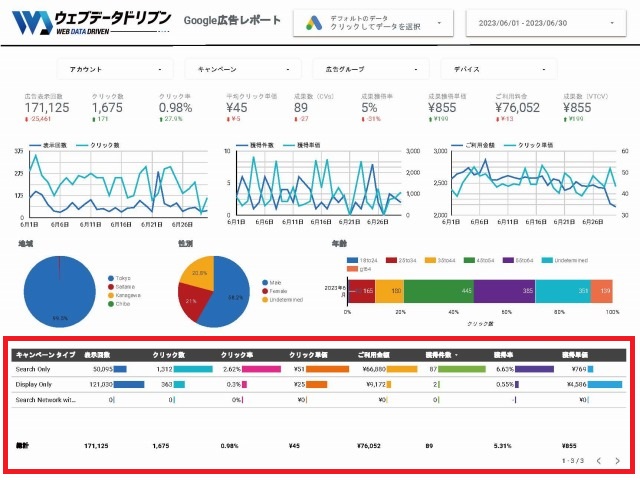
グラフを追加したら、ディメンションを [キャンペーン タイプ] 、指標を以下に設定します。
[表示回数]
[クリック数]
[クリック率]
[クリック単価]
[ご利用料金]
[獲得件数]
[獲得率]
[獲得単価]
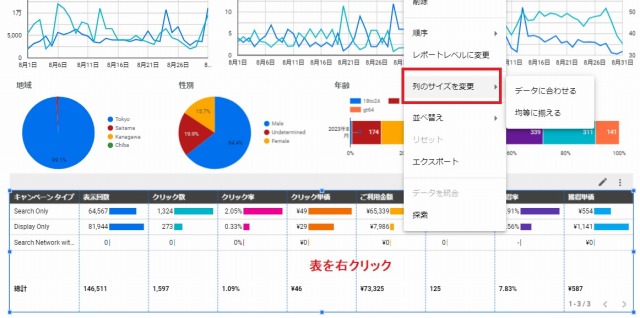
表のサイズは、用紙に合わせて調整しましょう。

各指標ごとの列幅を調整する場合は、表を「右クリック」して、「列のサイズを変更」にカーソルを当てます。「データに合わせる」「均等に揃える」の2つがあるので状況に応じていずれかを選択してください。
最後に
最後に、自社ロゴやテキストを入れたらレポートの完成です。

ここまで作成することができれば、Looker Studioの基本操作はマスターしたも同然です。このあとはぜひ自社が必要とするデータソースと接続して、オリジナルレポートを作成してみてください。
Looker Studioは、基本操作を習得すれば誰でも無料でレポートを作成できる非常に便利なツールです。一方で、テンプレートの作成には時間とコツが必要で、労力を要します。
当社は広告代理店様やマーケティング担当者様のレポート業務を効率化するお手伝いをしています。非効率なレポート業務は丸投げし、メイン業務に集中したい場合はお気軽にお問い合わせいただければ幸いです。
テンプレートだけでなく、クライアント様のニーズに合わせた柔軟なカスタマイズにも対応しています。
