前回の記事では、Looker Studioの初期設定についてお伝えしてきました。
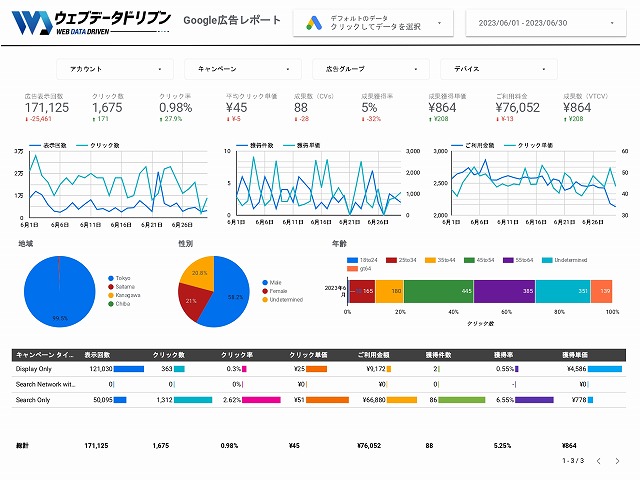
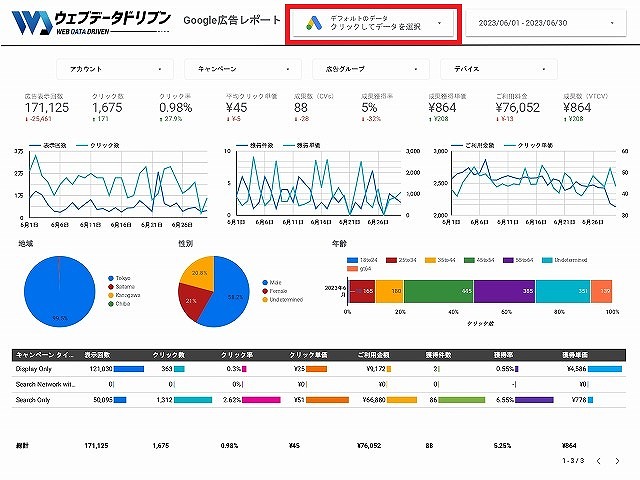
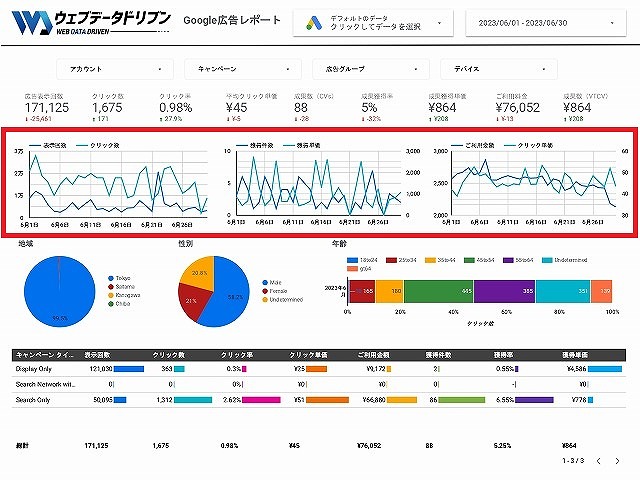
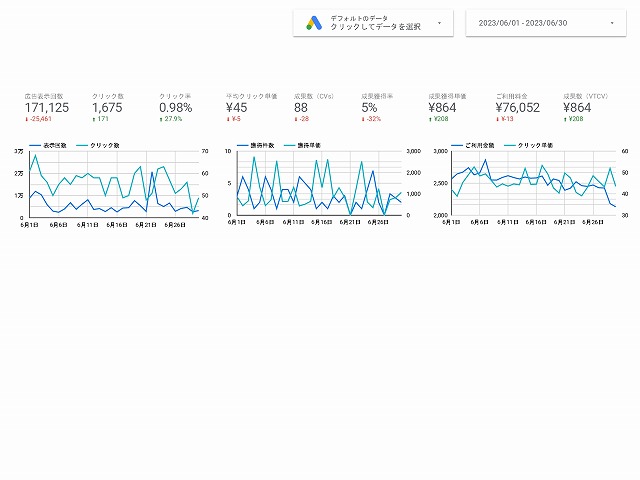
今回は、以下のサンプルレポートをもとに、作成手順を解説していきます。

基本操作を覚えることで、さまざまなレポートが作成できるようになります。操作に慣れてきたらオリジナルにカスタマイズするなどして、自社のWebマーケティングに活かしてください。
1.期間設定
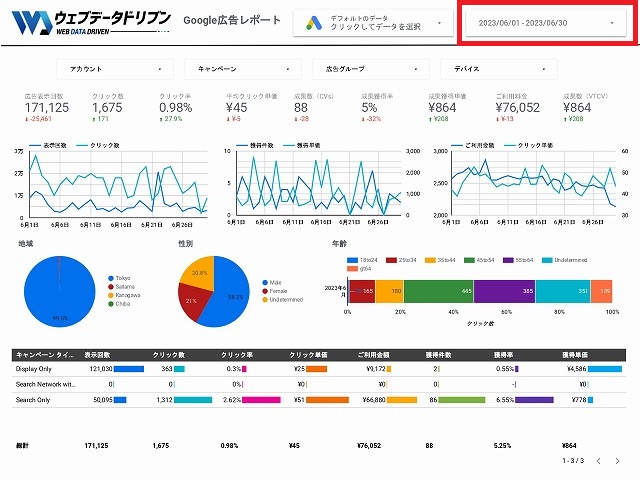
まず最初にご紹介するのは「期間設定」です。
期間設定を追加することで、データを表示する期間を指定することができます。例えば「過去7日間」や「昨日」「今年初めから今日まで」などの柔軟な設定が可能です。

ここでは、月初に月次レポートを作成することを前提として「先月」をデフォルトとして設定してみましょう。なお、設定を行った後も期間は自由に変更することが可能です。

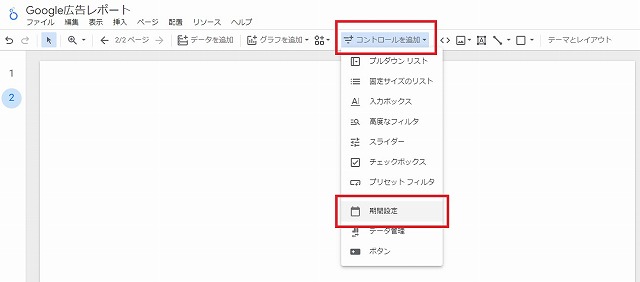
メニューバーにある [コントロールを追加] から [期間設定] を選択します。

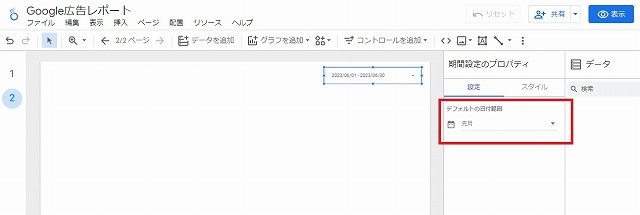
[期間設定のプロパティ] の [デフォルトの日付範囲] を [先月] に設定します。期間設定はページ内の全グラフに影響を及ぼします。そのため、このページに設置するグラフは「先月」のデータを取得するようになりました。
期間設定は「ページ単位」のほか「レポート単位」「グラフ単位」で適用することも可能です。
2.データ管理
次に「データ管理」について説明します。こちらのコントロールを追加しておくと、レポートを瞬時に別アカウントのデータに切り替えることができます。

1サイト1アカウントのみの場合は不要な設定となりますが、たとえば、広告代理店が複数のGoogle広告アカウントを運用している場合などは、同じテンプレートで複数アカウントのレポートがかんたんに作成できます。そのため、複数アカウントのレポートを作成したいときには、追加しておくことをおすすめします。

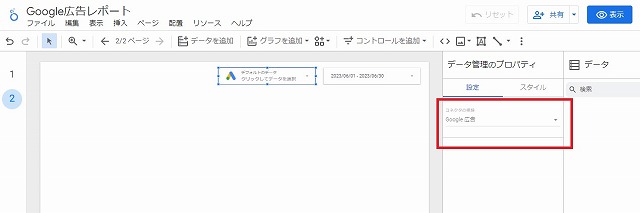
データ管理を追加するには、メニューバーにある [コントロールを追加] から [データ管理] を選択します。

次に [データ管理のプロパティ] の [コネクタの種類] を選びます。今回はGoogle 広告のレポートを作成するので、[Google 広告] を選択しましょう。
設置出来たらプルダウンをクリックしてみてください。Googleアカウントに紐付いている広告アカウントがすべて表示されているかと思います。
3.スコアカード
スコアカードは、選択した1つのデータを表示させるグラフで、注目指標などを目立たせるのに便利です。知りたい数値が一目で分かるため、使用頻度の高いグラフだと思います。

たとえば、本記事のレポートでは、Google 広告の基本的な指標をスコアカードを挿入しています。

スコアカードを追加するには、メニューバーにある [グラフを追加] から [スコアカード] を選択します。メニューには、スコアカードが2種類が存在しています。

メニューにカーソルをあてると、1つは「スコアカード」、もう1つは「数字が短縮表示されたスコアカード」と表示されますので確認してみてください。後から設定を変更することができるため、どちらを選択しても構いません。
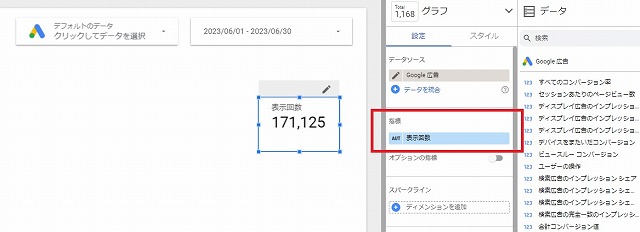
スコアカードを設置したら指標を変更してみましょう。

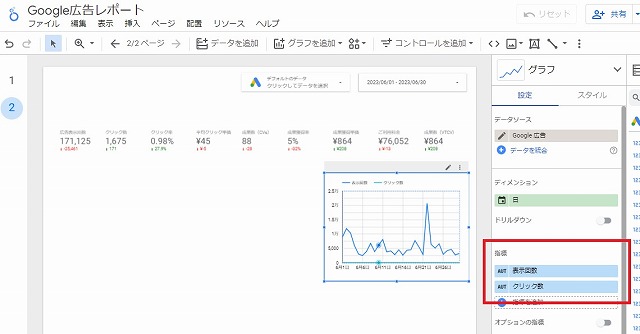
指標の変更は、画面右側の [指標] のデータをクリックして行います。

変更方法は3パターンあるので、自分がやりやすい方法で操作してみてください。
①表示されるリストから選択
②検索ボックスに検索語句を入力
③右側のデータからドラッグアンドドロップ
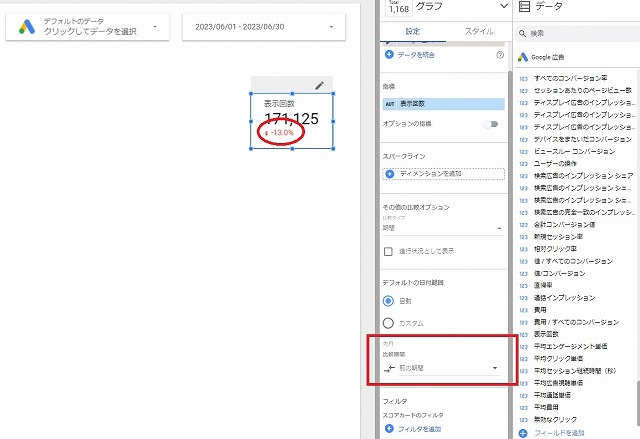
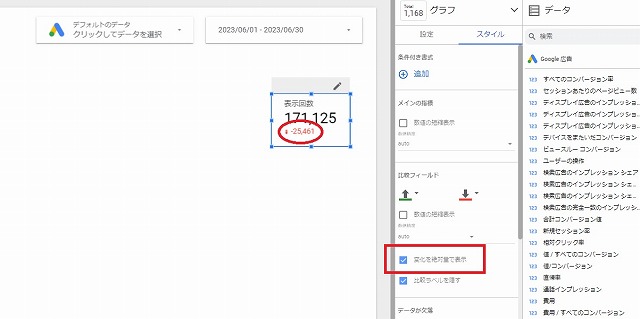
次に、前月のデータと比較して、どのくらい数値が変化しているのか把握するための指標を追加してみます。

画面右側メニューの [デフォルトの日付範囲] にある [比較期間] から、 [前の期間] を選んで適用しましょう。すると、スコアカードの数値の下に、上昇・下降のデータが反映されます。

デフォルトでは前月比のパーセンテージが表示されますが、実数で表示することも可能です。変更するには、 [スタイル] を選んで [比較府フィールド] にある [変化を絶対量で表示] にチェックを入れます。
その後で、スコアカードの数値が変わったかどうかを確認しましょう。
そのほかにも、[スタイル] タブではテキストのサイズやカラーなどを設定することができます。必要に応じて変更してみてください。
最後に、指標の名前を変更します。

指標の左部分にある [AUT] をクリックすると、上の画像のような画面が開きますので、 [名前] の欄に表示したい名前を入力します。今回は「表示回数」を「広告表示回数」に変更しました。
以上でスコアカードの設定は完了です。同じ要領でほかの指標も追加してみましょう。
スコアカードをコピーして作成すれば、設定を引き継げるので手間が省けますよ。
・クリック数
・CTR
・平均クリック単価
・すべてのコンバージョン
・コンバージョン率
・コンバージョン単価
・費用
・費用 / すべてのコンバージョン
4.期間グラフ

期間グラフは、対象とするデータの期間・日付・時刻など時間軸の変化を把握するのに適しているグラフです。こちらもグラフの中では使用するシーンは非常に多いと思います。

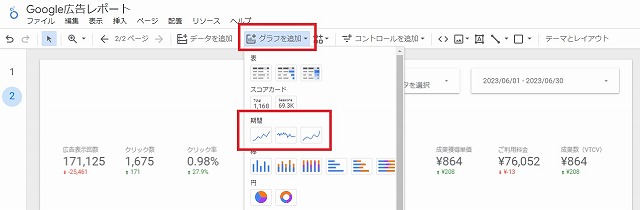
期間グラフを追加するには、メニューバーにある [グラフを追加] の [期間] から選択します。スコアカードと同じく後から設定を変更できるため、どれを選んでも構いませんが、今回は左の [時系列グラフ] を選んでみましょう。

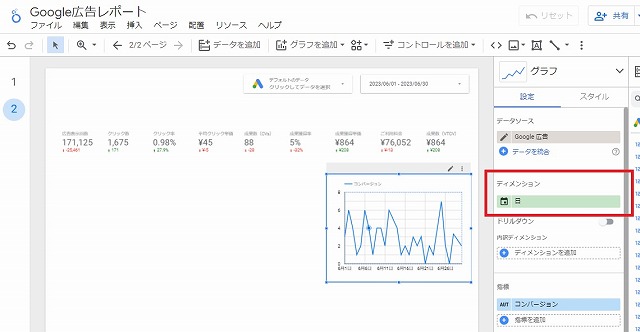
スコアカードは「指標」(青)のみでしたが、今回は「ディメンション」(緑)という項目がでてきました。
指標がクリック、コンバージョン、費用などのデータの定量的測定値であるのに対し、ディメンションはデータの属性、分析軸を指します。たとえば、指標を「コンバージョン」、ディメンションを「日付」に設定すると「日ごとのコンバージョン数」を示すグラフができる形です。
このように、ディメンションと指標の組み合わせによって、さまざまなデータを分析することができるがLooker Studioの魅力です。

まずは、指標に [表示回数] と [クリック数] の2つのデータを入れます。今のままではクリック数のデータが見えにくいので、表示を変更してみましょう。

[スタイル] タブの [系列2] の中にある [軸] を [右] にしてみてください。先程までよりもわかりやすいデータになったかと思います。
同じように以下2つの期間グラフも追加してみましょう。
ディメンション [日] ×指標 [すべてのコンバージョン] [費用 / すべてのコンバージョン]
ディメンション [日] ×指標 [費用] [平均クリック単価]

ここまででレポートの約半分が完成しました。次の記事で完成しますので、よろしければ最後までお付き合いください。
